こんにちは。げんとくです。
2023年が始まった1月、自分は新たなチャレンジを始めようと考えていました。
しかし挑戦には「3日坊主で終わってしまうかも・・・」という心配が尽きものです。
そこで見つけたのが『独学大全』に紹介されている「ラーニングログ」という技法でした。
『独学大全』にはノート(手帳)に手書きしたラーニングログが例として載っています。
それを見ているだけで「努力が可視化されている!」という感じがしてモチベアップに一役も二役も買いそうです。これはぜひ取り入れたい!
ただ、普段ノートや手帳を使わない自分にとって、これはちょっと面倒くさい・・・。
どうすればいいか考えていた時に気づきました。
Ankiにも全く同じような画面があるじゃないかと。

何とかして、これを再現できないだろうか・・・。
Ankiをご存知ない方は、こちらの記事をご覧ください!
ということで、この記事ではGoogleスプレッドシートを活用してAnkiの分析画面のようなラーニングログを作成します。
また、Googleスプレッドシートはスマホからの編集がしにくい問題があるので、iPhoneショートカットを活用して簡単に入力できるように工夫します。
これを作成してからはちょっとした学習も気軽に記録できるので、モチベーション維持に繋がり、この記事を書いている現在も続けられています。
目次
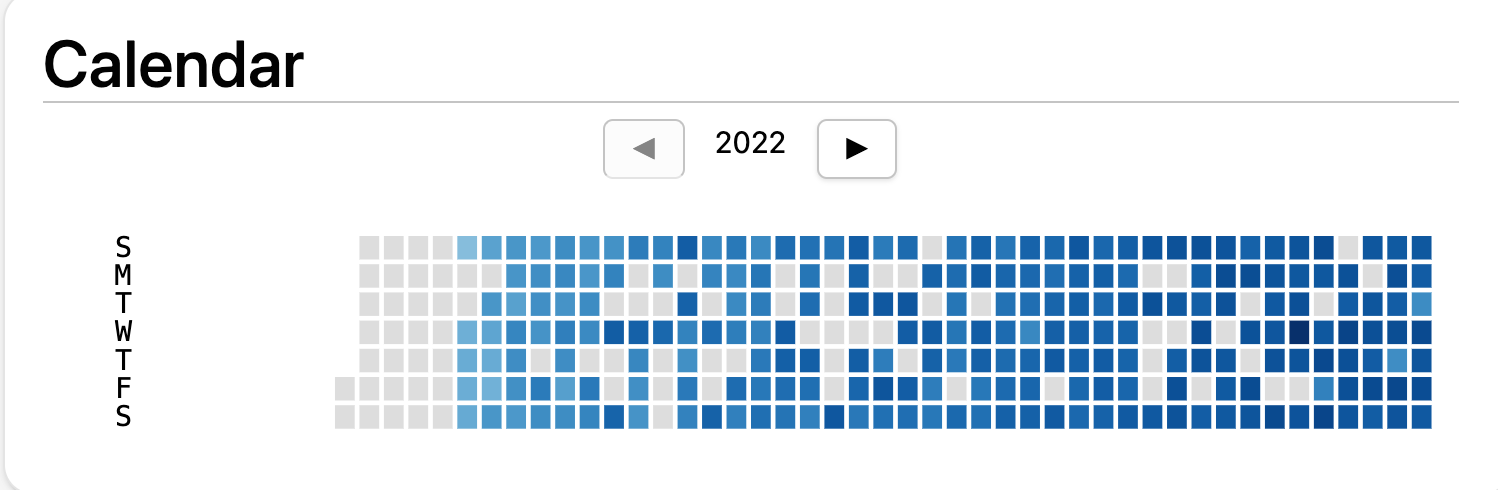
制作物の紹介

ショートカットから学習時間を数字で入力すると、あらかじめ作成したGoogleスプレッドシート内に記入されます。
また学習内容をセットで記録できるようにしました。
同日中に複数回記録を入力するケース(例えばスキマ時間に暗記ものをやった後に1回、家で問題を解いた後に1回記録)にも対応しています。
スプレッドシートは縦が週数(1から53)、横が曜日になっています。参考元であるAnkiの表とは縦横の軸が逆になっています。
週次の学習時間を合算したり、勉強時間の長さに応じて色の濃さを変える仕組みはスプレッドシート側で設定しました(これは今回の記事では解説しません)。
2024年以降はコードを再調整する必要があります。より汎用的なアルゴリズムをご存知の方いらっしゃいましたら自分のTwitterまで連絡ください・・・!
事前準備
Googleスプレッドシートの準備
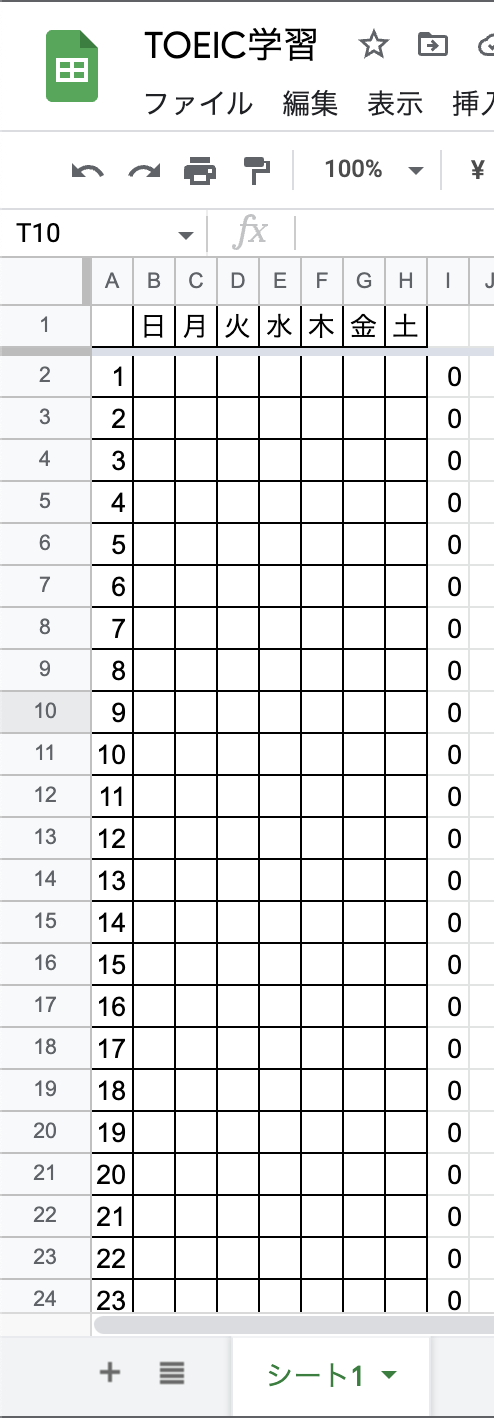
まずは以下の画像の通りGoogleスプレッドシートを設定します。

必ず押さえていただきたいポイントは、以下の通りです。
- 曜日を1行目に並べること(「日」が「B1」に来る)
- 週数をA列目に並べること(「1」が「A2」に来る)
もちろん、コードが読める方は自由に調整可能です。
GoogleAppScript(GAS)の準備
続いては、作成したスプレッドシートのAppScriptを起動していきます。

ここにコードを記述し、Webアプリとしてデプロイしていきます。
また、この後のコードに登場する「Moment」というライブラリをインポートしておきます。
Momentのインポートについてはこちらの外部サイトを参照ください。
GoogleAppScript(GAS)のコーディング
以下のコードをAppScript内に記述してください。
function doPost(e){
var params = JSON.parse(e.postData.contents); // POSTされたデータを取得
var result = {};
//result = addLog("params is :" + JSON.stringify(params),"comment",15 ,5); // デバッグ用
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
var dict = todayCalc()//当日の曜日と週数を辞書形式で取得
if (params){
// スプレッドシートに学習時間、コメントを記録
result = addLog( params.studyTime,params.comment, dict["day"], dict["shu"] );
} else {
result = {
"error": {
"message": "データがありません。"
}
};
}
// 返すデータ(上記のresult)をセットする
output.setContent(JSON.stringify(result));
// リクエスト元(ショートカット)に返す
return output;
}
function todayCalc(){
var date01 = Moment.moment(); //現在日時
var day = new Date().getDay();//現在日時の曜日(0:日曜日、6:土曜日)
var date02 = Moment.moment("2023年1月1日","YYYY年M月D日"); //週数を算出するため2023年初日の日付を取得
var difference = date01.diff(date02,"days"); // 現在日時と2023年初日との差分日数を計算
var calc = Math.floor(difference / 7)//週数の計算途中
var shu = Math.abs(calc)
return {"day":day,"shu":shu}
}
function addLog(time, comment,day,shu) {
var spreadsheetId = "<スプレッドシートのID>";
// https://docs.google.com/spreadsheets/d/<スプレッドシートのID>/edit#gid=0
var sheetName = "シート1"; // スプレッドシート名
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
var shu_num = shu + 2
var day_num = day + 2
var now_value = sheet.getRange( shu_num , day_num ).getValue()同日2回以上の書き込みは合算処理するため、当日の入力内容を取得
sheet.getRange( shu_num , day_num ).setValue( time + Number(now_value) );//学習時間を記入
text = sheet.getRange( shu_num, day_num ).getNote()//同日2回以上の書き込みは追記処理するため、当日のコメント内容を取得
sheet.getRange( shu_num, day_num ).setNote(text + String.fromCharCode(10) + String.fromCharCode(10) + comment)//コメントを記入
result = {
"success" : {
"message" : "正常に処理されました。"
}
};
return result
}やっていることは以下の通りです。
- iPhoneショートカットから送信されたデータ(学習時間・学習内容)を受け取る
- 現在日時と2023年1月1日の差分を取り、そこから週数を割り出す
- スプレッドシート内の適切な週数、曜日の場所に学習時間・学習内容を記入する
コーディングする上でポイントと思われる点は以下の通りです。
- 最初の関数名は「doPost」から変えないでください。
- 14行目の「studyTime」「comment」は任意の値であり、後述のショートカット上で作成する辞書のキーの値と一致していれば問題ありません。
- 43行目は各自でスプレッドシートIDを埋めてください。
スプレッドシートIDは該当するシートのURL内にあります。42行目のコメントを参考にしてください。
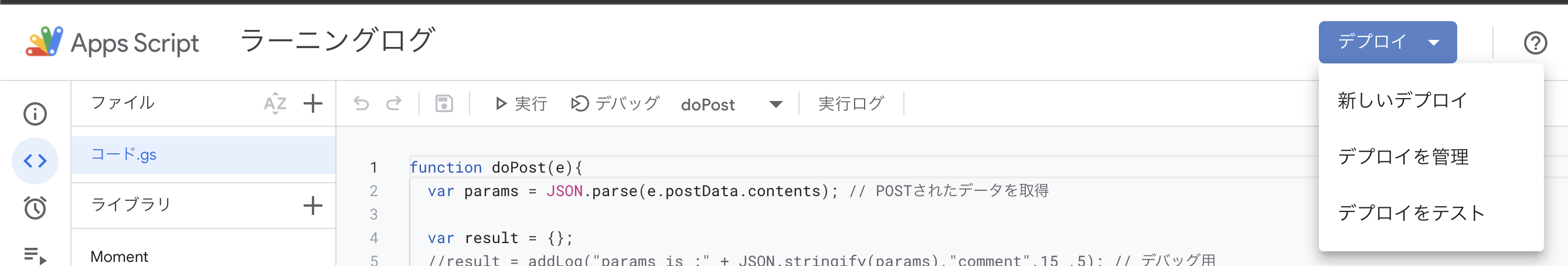
コーディングが完了したら「新しいデプロイ」からウェブアプリとしてデプロイしてください。
デプロイが完了したらURLが表示されると思いますので、これを控えておきましょう。もし控え忘れたとしても「デプロイを管理」から確認可能です。

ショートカットの作成

まずは「指定入力」で学習時間の入力を受け付けます。
ここは入力形式を「数字」にしておくと使いやすくていい感じです。
次は学習内容を記録できるよう、テキストの「指定入力」も準備します。
そしてそれらをまとめたテキストを作成しておきます。
こちらはGoogleスプレッドシート上では該当の日にちのセルをクリックすると表示される内容です(メモ機能を活用しています)。

URLの中(画像モザイク部分)は先ほどデプロイした時に表示されたURLを入力してください。
次に「URLの内容を取得」を追加します。
ここで方法を「POST」に変えるのを忘れないようにしてください。これで指定入力した内容をJSON形式でAppScript側に送信しつつ、doPost関数を走らせることができます。
終わりに
iPhoneショートカットはデータの入力口として非常に優秀である一方、かなり使いにくい面もあると思いました。特に今回開発していて、POSTする方法が「URLの内容を取得」というのは全然名称と実態が一致しておらず、インターネットの情報を参考にすることなしには使えないツールだな、と感じました。つまり、ローコードツールであるにも関わらずさっぱり直感的ではないのです。そのインターネットでもそこまでたくさんの情報は見つからず、それなりに苦労しました(もっと詳しい人にとっては余裕なのかもしれませんが・・・)。
苦労はしましたが、自分にとって見やすいラーニングログを実現できました。
さらにiPhoneからの入力に対応しているため記録漏れもなく、非常に気に入っています。
よければぜひ使ってみてください!
参考文献
https://virment.com/how-to-post-data-from-ios-shortcut-to-gas